Berkeley is not the safest city. At night, it’s common for students to ask their friends to text them when they get home.
We wanted to get an idea of how safe students feel at Berkeley, as well as methods they take to stay safe when going home at night.
In Fall 2017, we chatted with ~120 students on Sproul about this issue.
In Spring 2018, we conducted 16 in-depth interviews with students on night-time safety.
Main takeaways:
Situation
Students most often walk home alone at night from a friend’s place, a party, or the library.
Safety
Students either:
1) feel safe but cautious because nothing has happened to them, or
2) feel unsafe because of an incident that has happened to them or someone they know.
Safety also correlates with familiarity with the area.
Modes of Communication
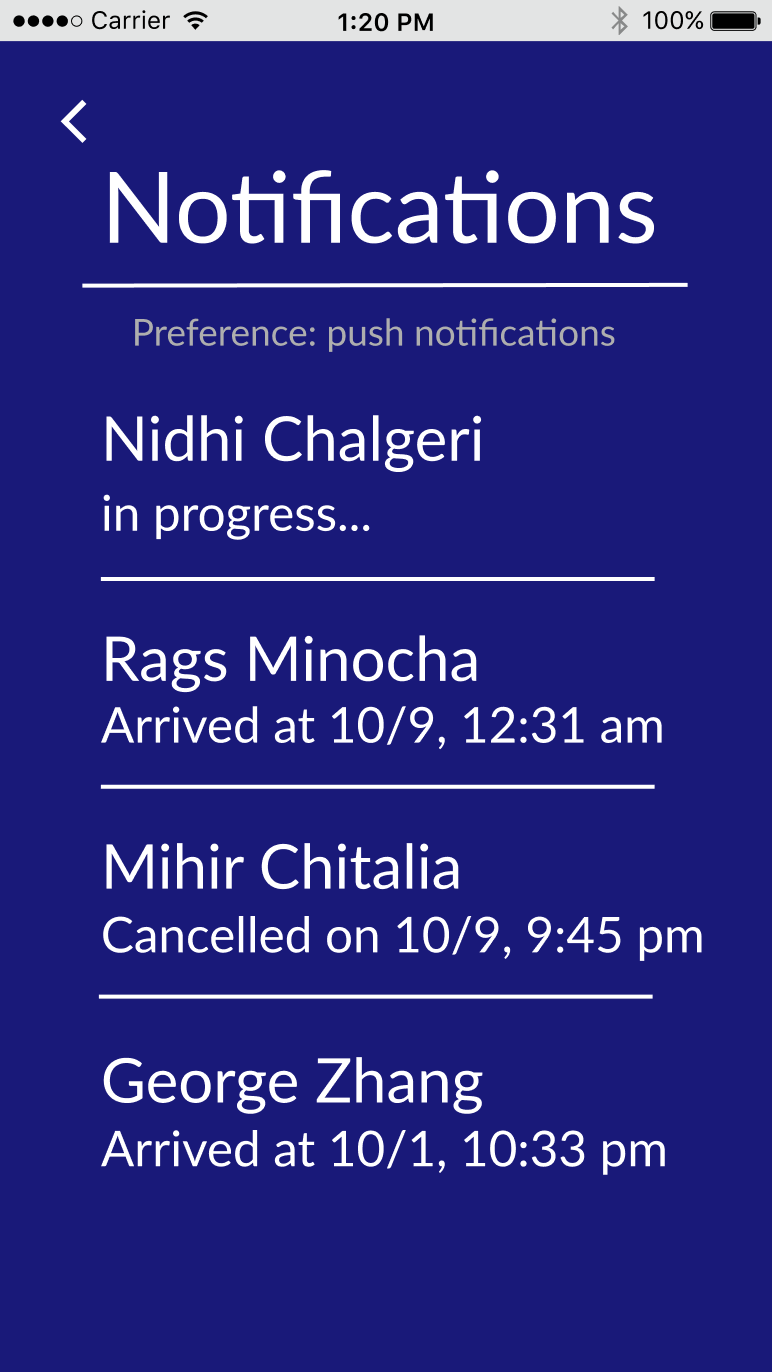
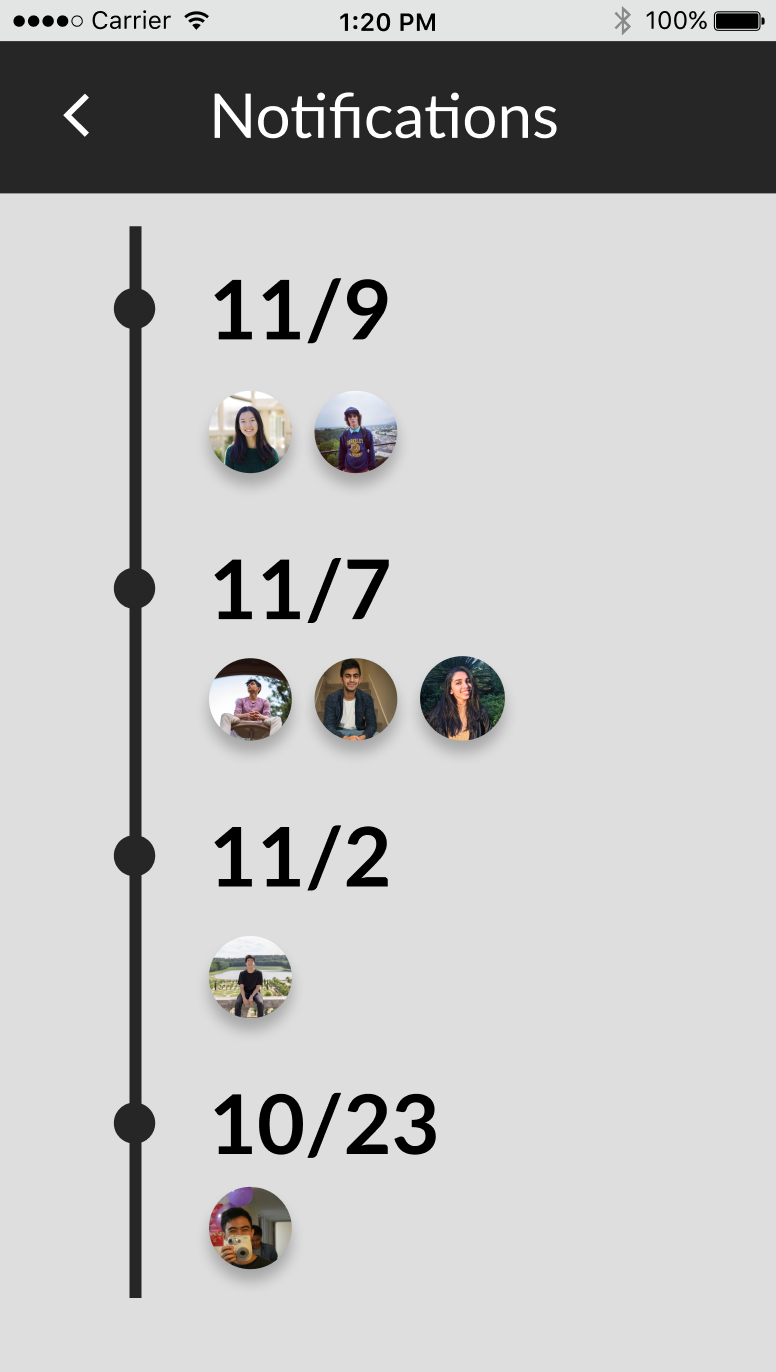
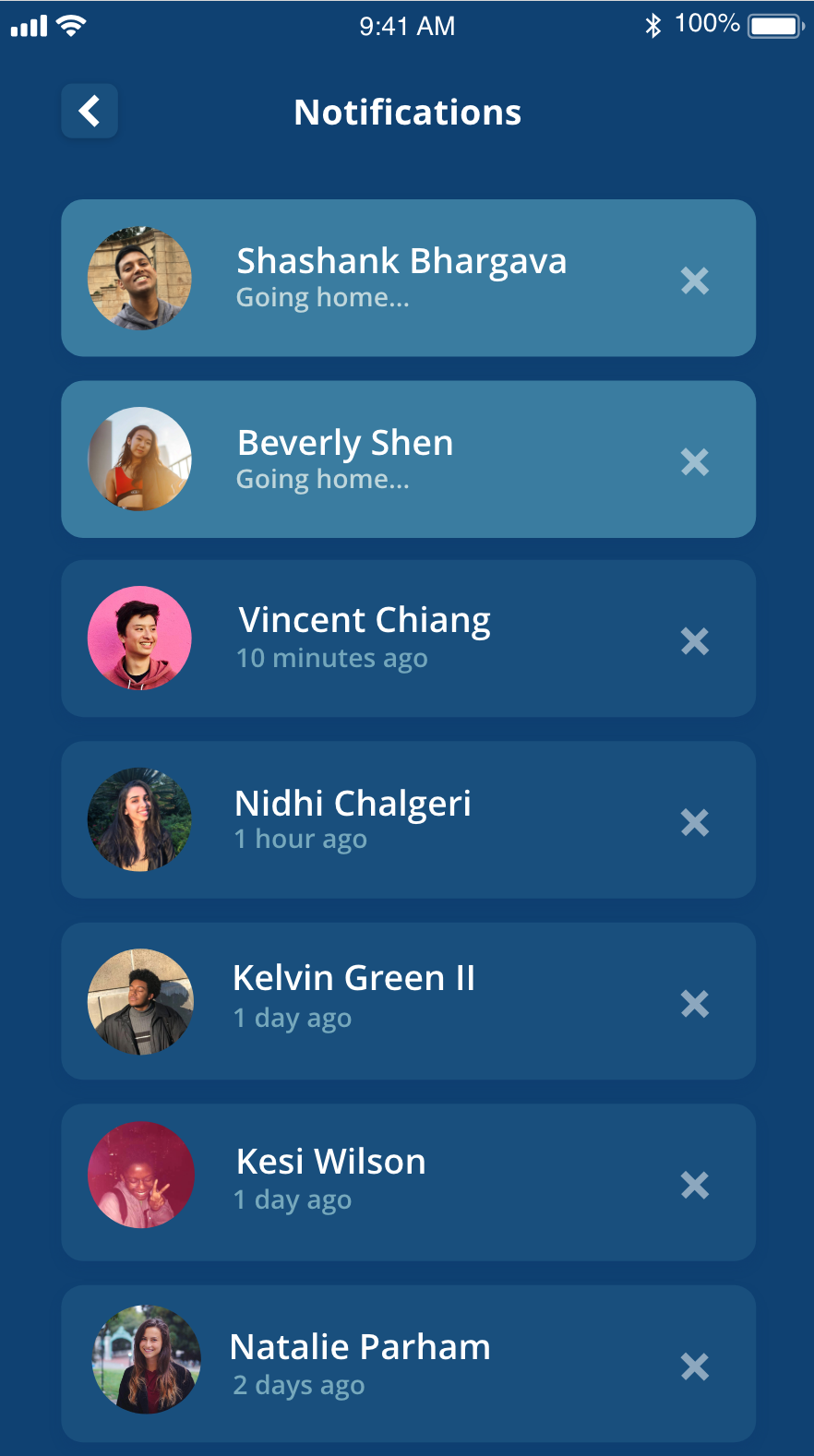
Most students track their friends’ safety either through texting or through Find My Friends. Using location-tracking apps isn’t correlated with the feeling of safety that students experience but rather privacy concerns they may have. The feeling of safety isn’t so extreme that it would prompt location tracking.
When students forget to text their friends that they get home, in most scenarios, their friends either 1) get mildly worried and check-in or 2) forget to check-in. This highlights a problem of lack of normalizing accountability for one's friends' safety.
College students coming home from either the library or late night activities. These students feel some level of danger walking alone at night, but not enough to ask someone to walk home with them and not enough to check in on their friend’s location when their friends walk home.
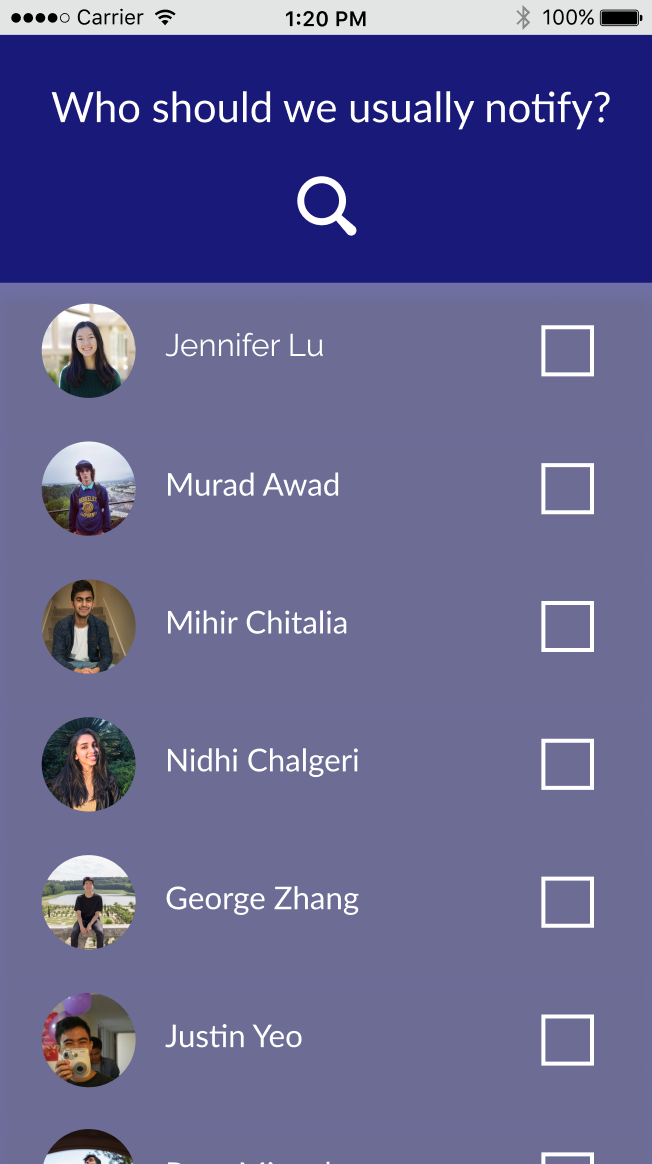
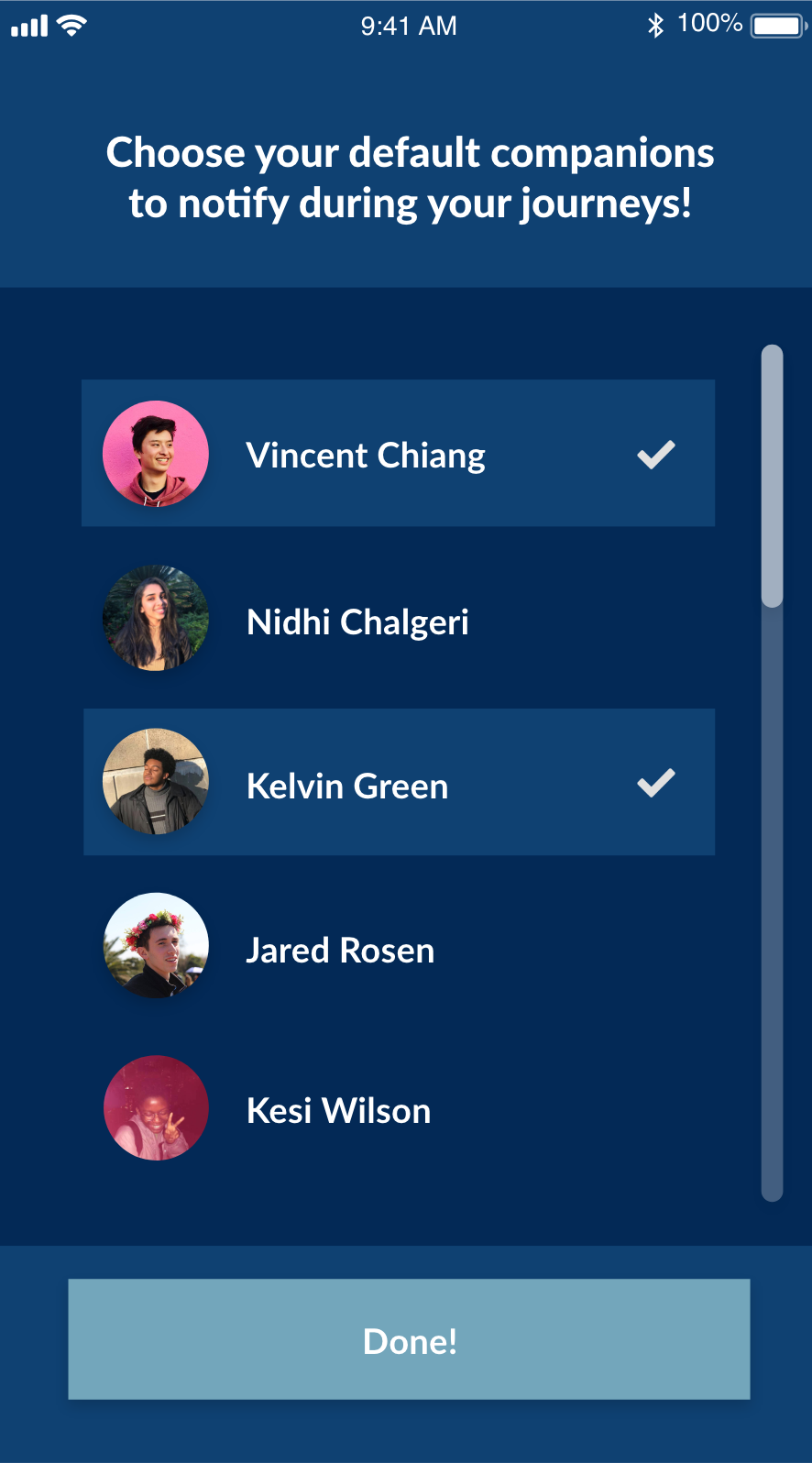
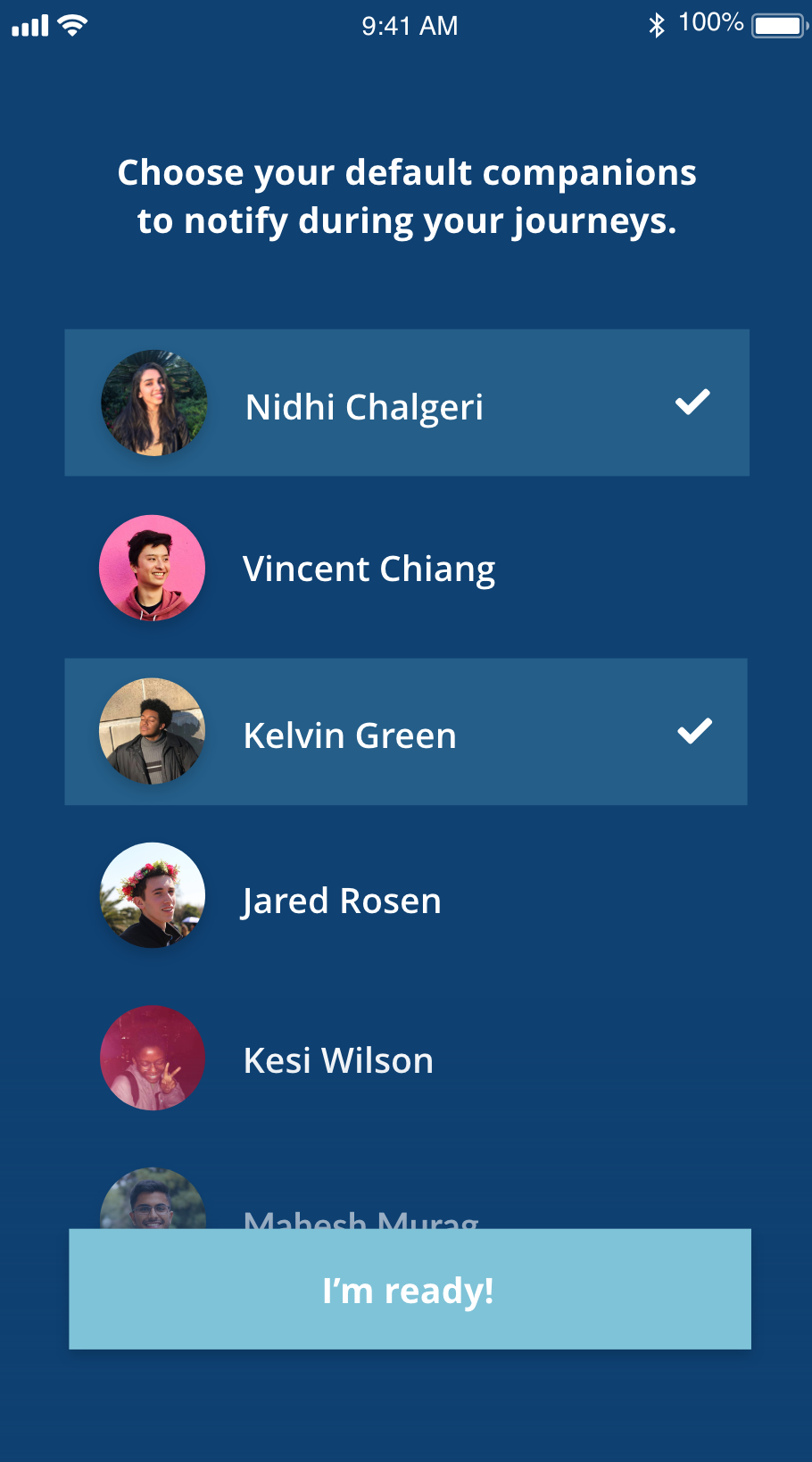
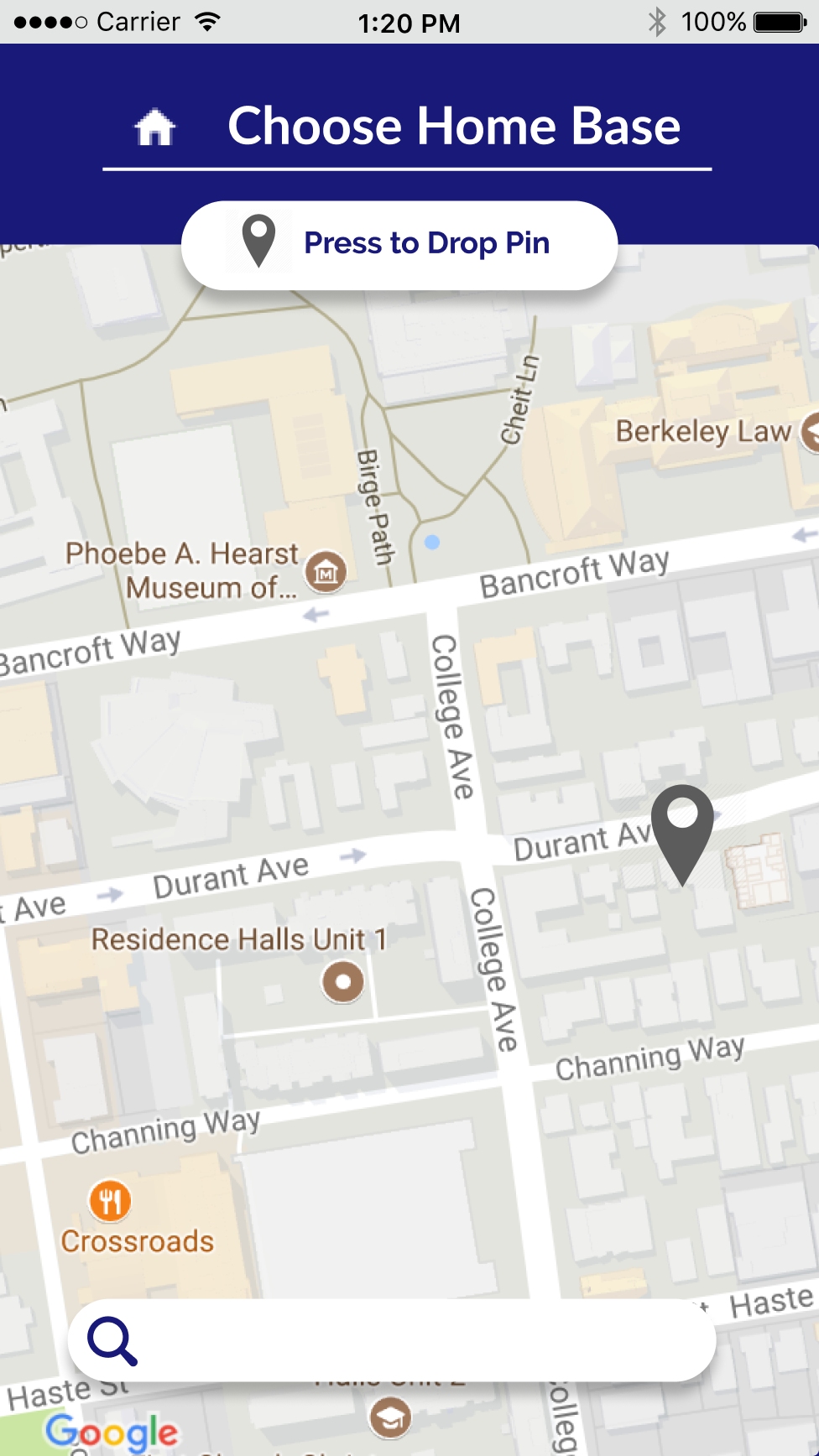
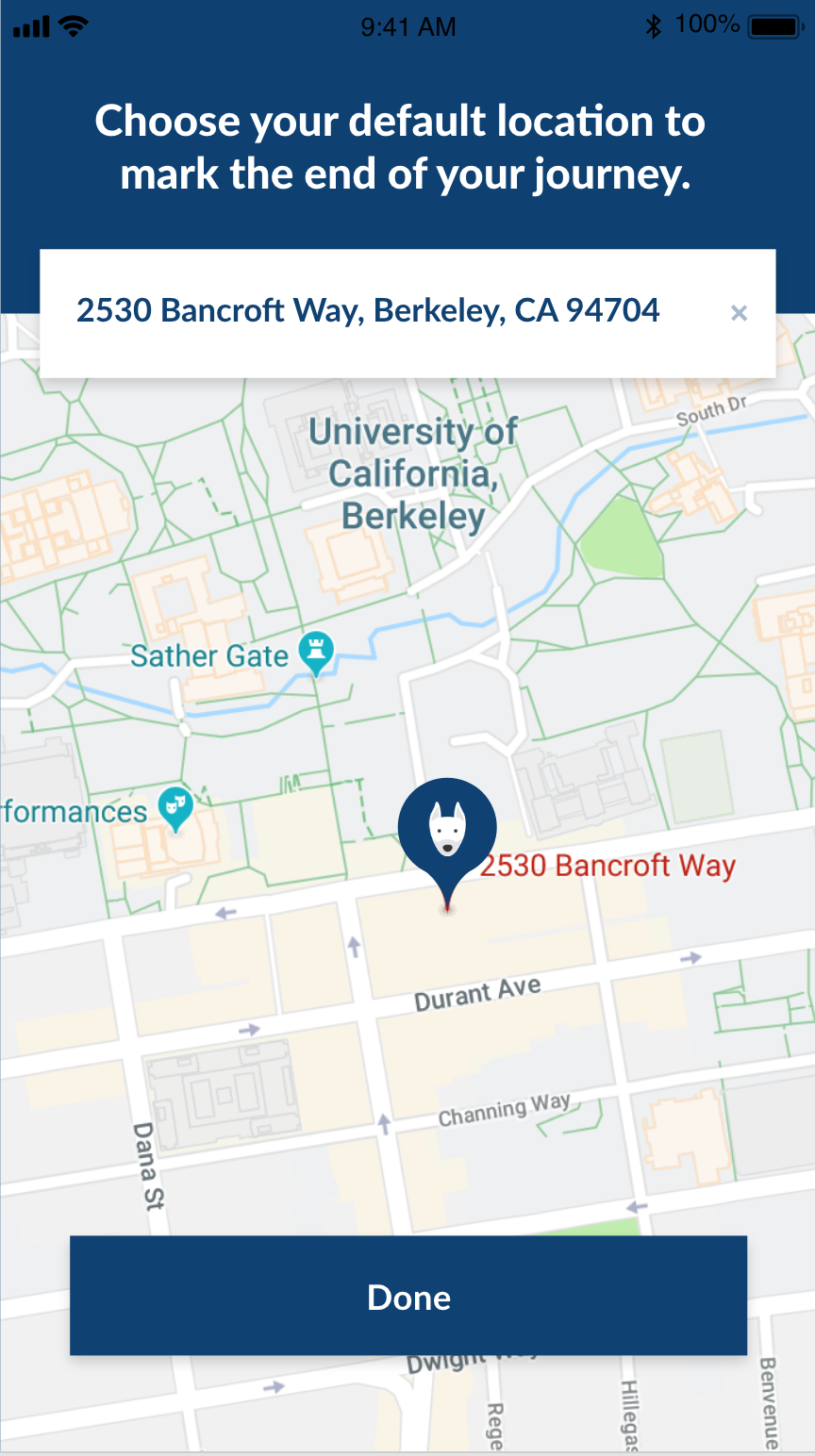
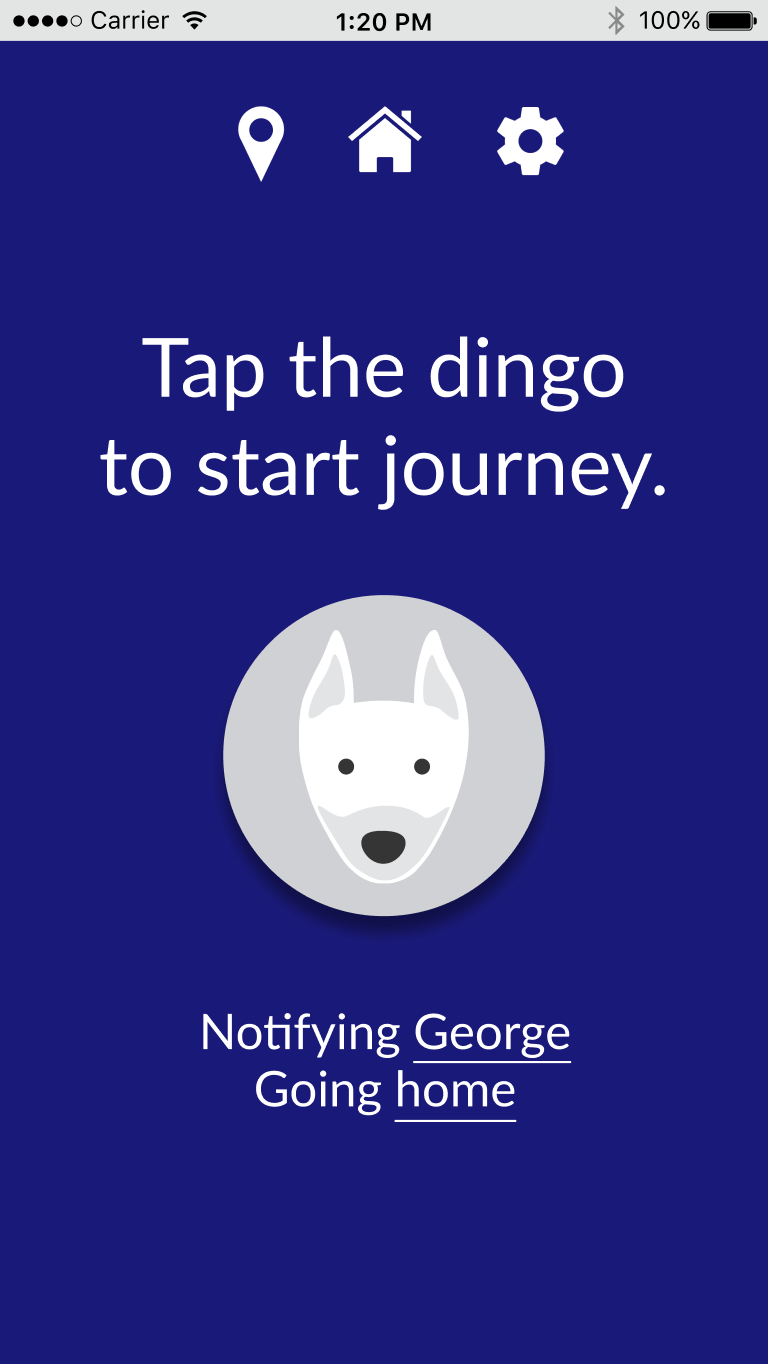
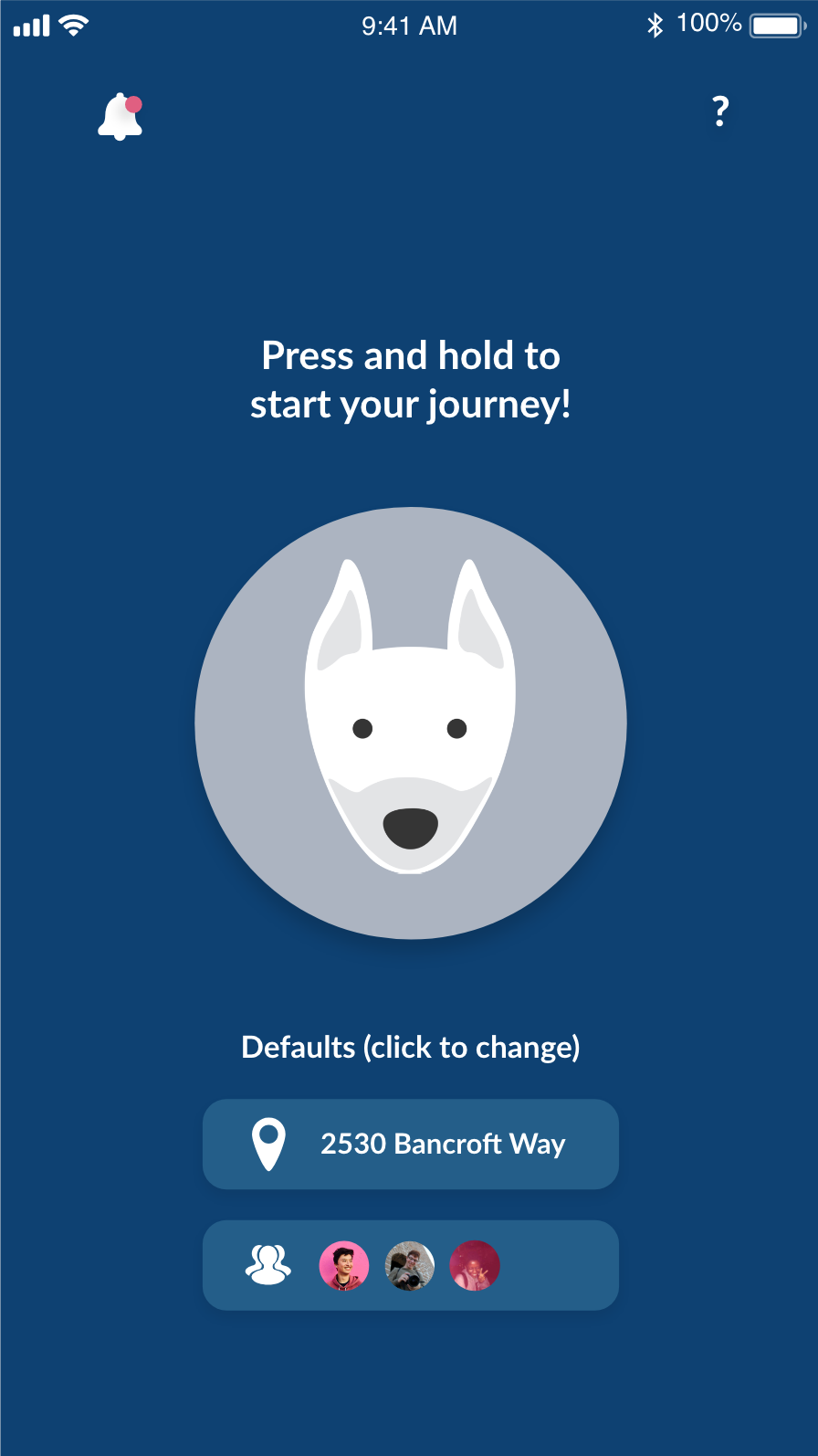
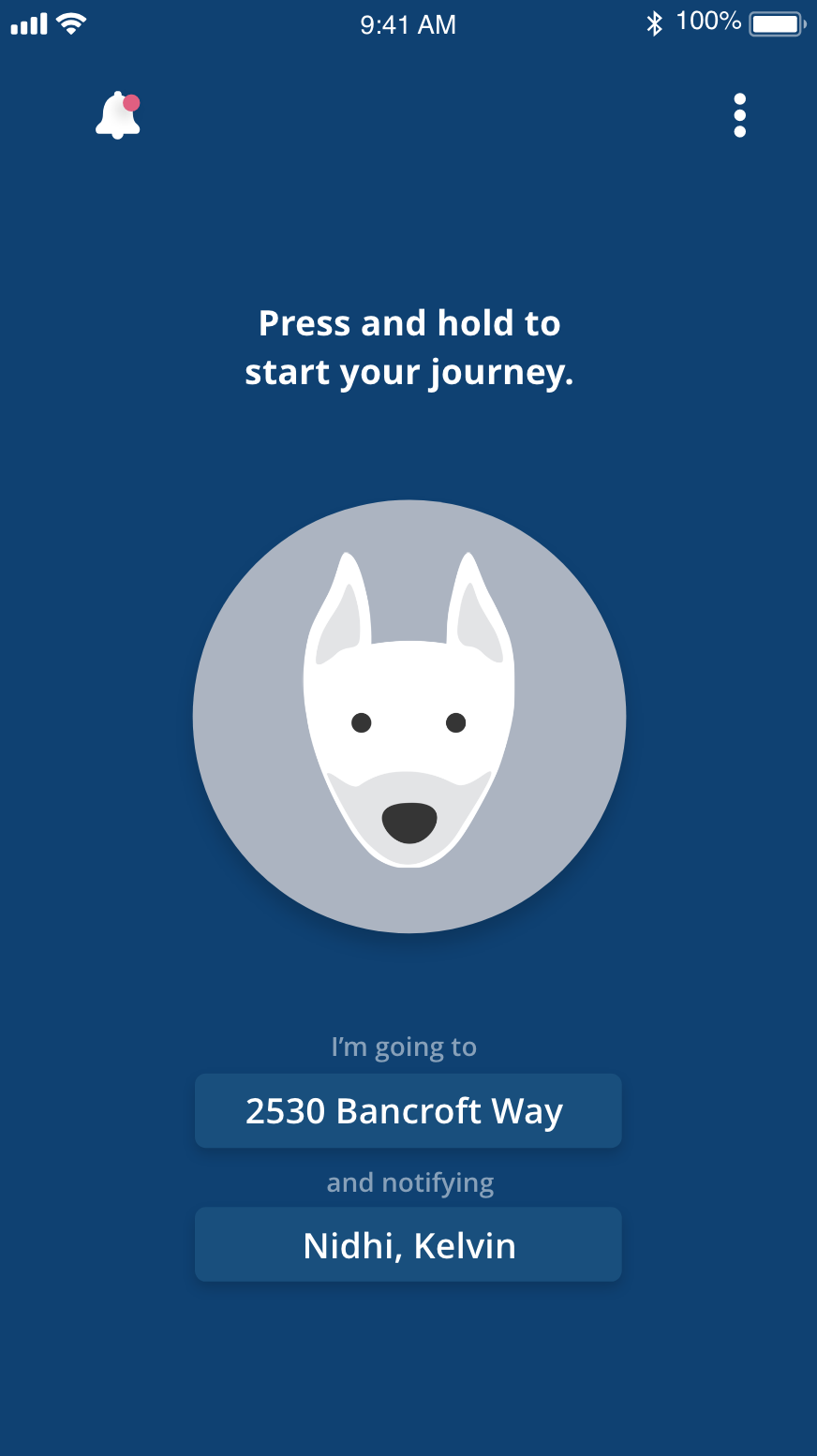
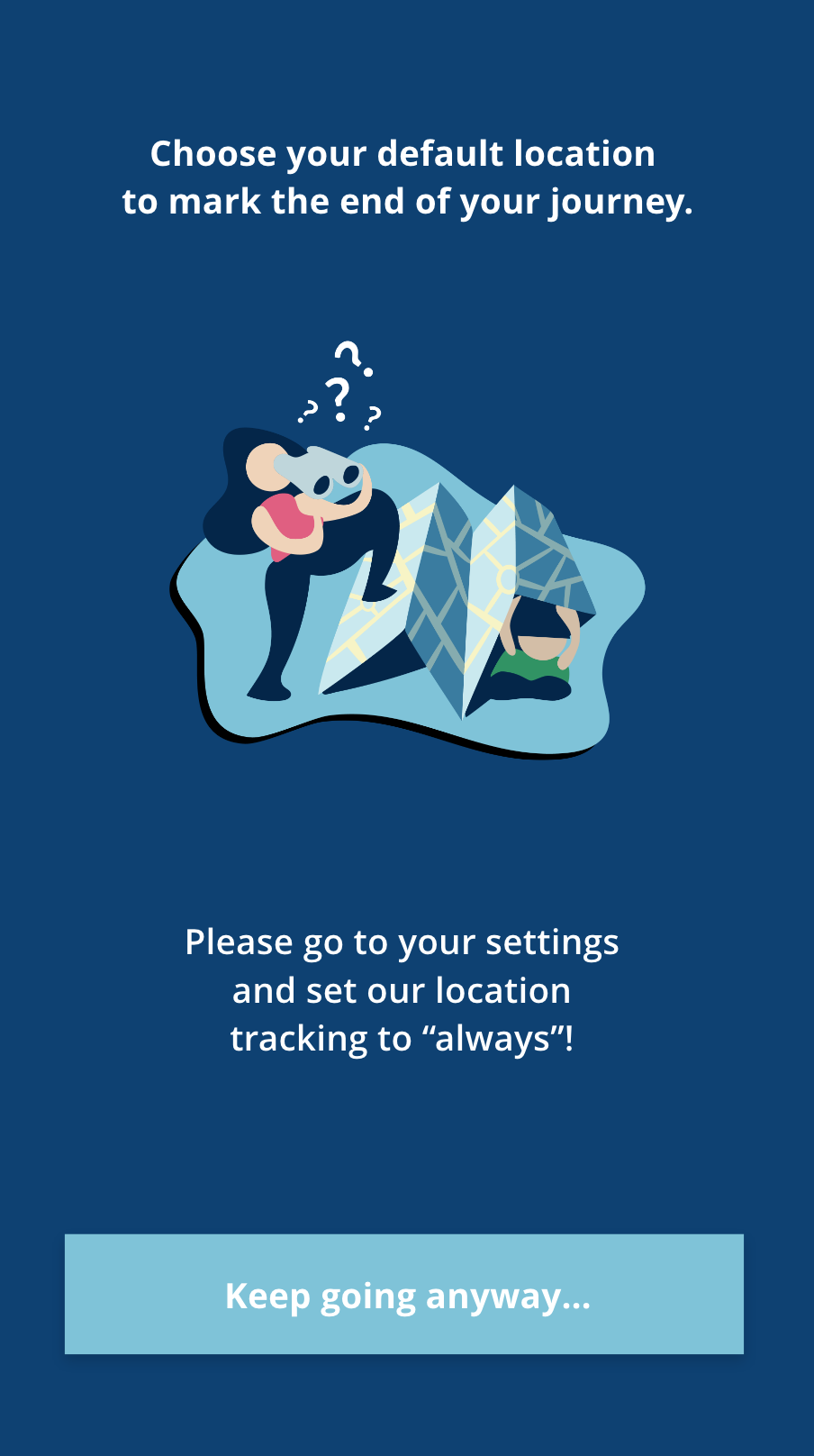
Dingo, as an app, needs to be designed to be easy-to-use (frictionless) for students that see remembering to text as already too much friction. It also needs to be non-intrusive to account for those not willing to constantly share their location with their friend.